Silverlight ‘ la birlikte artık dinamik olarak resimleri yükleyebiliyoruz ve bu resimleri çok güzel derleyip kullanma şansımız var. Bu makalede silverlight ‘ ta ufak bir resim slaytı yapıcam yani server üzerine bazı resimleri koyucam ve developer kısmında onları kullanıcam bu makalede genellikle dinamik olarak resmin nasıl geldiğini görücez ve nasıl eklediğini görücez .
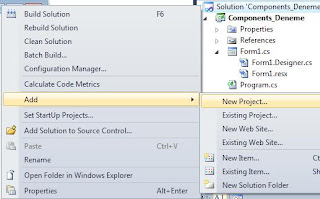
Öncelikle silverlight projemizi açıyoruz ve burada RIA servis bölümüne fotoğraflarımızı ekliyoruz.

Fotoğraflarımızı ekledikten sonra gelelim developer kısmına :)
Not: Bu bir slayt projesi olduğu için yazacağım kodları butonun click event ına yazmamız gerekir.
string[] dizi = new string[4];
dizi[0] =("http://localhost:59487/photo/photo1.jpg");
dizi[1]=("http://localhost:59487/photo/photo2.jpg");
dizi[2] = ("http://localhost:59487/photo/photo3.jpg");
dizi[3] = ("http://localhost:59487/photo/photo4.jpg");
if (i < dizi.Length)
{
Uri Adres = new Uri(dizi[i], UriKind.RelativeOrAbsolute);
ImageSource kaynak = new BitmapImage(Adres);
resim1.SetValue(Image.SourceProperty, kaynak);
i += 1;
}
else
{
i = 0;
Uri Adres = new Uri(dizi[i], UriKind.RelativeOrAbsolute);
ImageSource kaynak = new BitmapImage(Adres);
resim1.SetValue(Image.SourceProperty, kaynak);
i += 1;
}
Burada yaptığımız iş ilk önce server kısmındaki fotoğrafları bir string dizinin içine alıyoruz.If kontorlünde yaptığımız işlem dizinin indeks sayısını kontrol etmek oluyor. Uri sınıfında bir nesne oluşturuyoruz sonra buna iki tane arguman yolluyoruz. Bu argumanlardan ilki önce fotoğrafın yolunu yolluyoruz diğeri ise fotoğrafın yolunun özelliğini yolluyoruz.
ImageSource te ise onu yaratıp
Image.SourceProperty sine atıyoruz. En sonda da değerlerimizi gönderiyoruz. Buradaki resim1 adlı değişkenimiz ise
Image nesnesinden üretilmiştir , eğer bunu XAML ‘ de üretmeseydik elle kodumuzun en üst kısmında üretmeliydik yani bu uygulama yine temel olarak Image nesnesinin altında yer almaktadır. else komutunun altında ise sadece programımız kırılmasın diye yaptığım ufak bir uyarlamadır…